【プログラミング入門】javaでWEBアプリケーションを作ってみよう!【はじめに】
本記事では、簡単にですがフロントエンドの実装を行ってみます。
画面を作ってサーバとやり取りするものを作成していきます。
サーバとアクセスできれば、環境は何でもいいのですが、今回はAngularJSを使用して実装を行っていきます。
もし、フロントエンドを学習されている方であれば、今ご自身が勉強がてらに作成しているプログラムを使用してみてもいいかもしれません。
では、始めていきます。
クライアントの開発環境を構築しよう
Angularが動作する環境を構築していきます。
visual studio codeをインストールしよう
必ず入れる必要はありませんが、あると便利なのでインストールしましょう。
ソースコードエディターです。
Windows版をダウンロードしてインストールしましょう。
Angularをインストールしよう
以下の公式の手順に沿って行っていきます。

Node.jsをインストール
Node.jsの環境が必要になりますので、Node.jsをインストールします。
リンク先に行くとボタンが2つあるかと思います。
どちらでもいいかもしれませんが、LTSをダウンロードしましょう。
ダウンロードが完了するとmsi形式のインストーラファイルが落ちてくるかと思いますので、これをダブルクリックしインストールを進めます。
設定はそのままで問題ないです。「Next」を押してインストールしましょう。
問題なくインストールできたか、visual studio codeを開いて確認します。
まず、作業用フォルダを作成しましょう。
今回は以下のフォルダを作成して進めていきます。
「C:\sts\client」
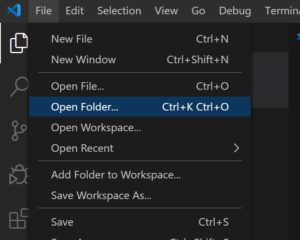
上記作成が終わりましたらvisual studio codeを起動し、以下のように作成したフォルダを開きましょう。
「File」→「Open Folder」→(選択ダイアログから作成したフォルダを選択)

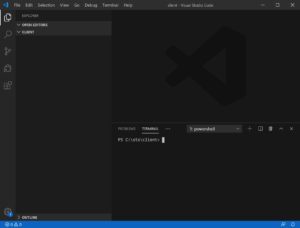
続いて以下の手順でターミナルを開きます。
「Terminal」→「New Terminal」

下部にターミナルが表示されればOKです。
ターミナルに以下コマンドを入力し、Enterを押してください。
npm -v
バージョン番号が表示されればOKです。

※もしエラーになる場合は、「visual studio code」を開きなおしてみてください。
Angular CLIをインストール
ターミナルに以下コマンドを入力し、Enterを押します。
npm install -g @angular/cliインストールが開始されるのでしばらく待ちます。
問題なく完了していれば、OKです。
以上で、環境構築が終了になります。
クライアントアプリを作成してみよう
では、実際にアプリケーションの作成に移りたいと思います。
プロジェクトの作成
ターミナルより以下のコマンドを実行してください。
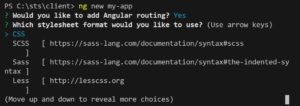
ng new my-app途中以下のように2つ確認がありますが、1つ目は「y」を入力し、2つ目はそのままEnter押してください。

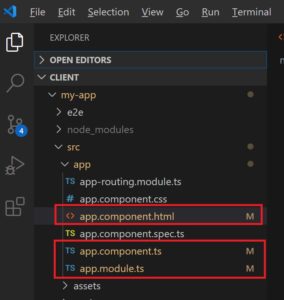
問題なく完了したら左の欄に「my-app」が表示されます。
サーバへのアクセスの実装
上記、プロジェクトの作成ができたら、サーバへアクセスする処理を行ってみましょう。
初期出力された以下のファイルを修正していきます。

app.component.html
まず、見た目の部分になります。初期状態はいろいろコードが書かれていますが、すべて削除して以下に置き換えてください。
<div>
<h1>TEST</h1>
<form>
<div>
<label>API TEST</label>
<div>
<span>{{test}}</span>
</div>
</div>
</form>
</div>
app.module.ts
次に使用するモジュールを定義する場所にHTTPのクライアントモジュールを追記します。
6行目と14行目を追記してください。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
HttpClientModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
app.component.ts
最後にサーバへアクセスする処理を実装します。
以下の内容に置き換えてください。
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'my-app';
constructor(private http: HttpClient) { }
test = ''
ngOnInit() {
var url = "http://localhost:8080/api/test";
this.http.get(url)
.subscribe(response => {
console.log(response);
this.test = response['test'];
});
}
}内容を簡単に説明すると前回作成したAPIを呼び出すために「http://localhost:8080/api/test」のURLをGETメソッドでリクエストしています。
返ってきたレスポンスのtestの項目をhtmlのtestと記述した個所に出力するといった形です。
作成したプログラムを動かしてみよう
まず、前回作成したサーバを起動してみましょう。
※起動の仕方を忘れた場合は以下より確認してください。

サーバの起動が無事完了したらクライアント動かしてみます。
ターミナルより以下を実行してください。
まず、「my-app」へディレクトリを移動します。
cd .\my-app\ その後、以下を実行すればクライアントが起動し、自動でブラウザが立ち上がります。
ng serve --open以下の画面が表示されます。

上記が表示されたらクライアントが問題なく起動しています。
しかし、現状のままだとサーバに接続できません。
Cross-Origin Resource Sharing (CORS)をサーバ側が許可していないためです。
CORSについては以下のサイトが分かりやすく説明されているので、よければ読んでみて頂けたらと思います。

サーバ側でCORSを許可する設定を行う必要があります。
方法を記載してみます。
まず、前回作成した「Test.java」に8行目の「@CrossOrigin」を追加してください。
package com.example.demo.api;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RestController;
@CrossOrigin
@RestController
@RequestMapping("/api/test")
public class Test {
@RequestMapping(method = RequestMethod.GET)
public String get() {
return "{\"test\": \"APIの練習です\"}";
}
}
追加が完了したら再度サーバを起動し、再度クライアントも起動してください。
以下の表示になればOKです。

以上、簡単なクライアントアプリからサーバへ接続する方法になります。
最後に
問題なく実施できましたでしょうか?
今回は簡単なクライアントアプリを作成してみました。
とりあえず、サーバへ接続させるためのものなので、見た目はすごくシンプルなものです。
フロントエンドエンジニアを目指されている方は、画面の使いやすさや見やすさなどを意識して作成していくことが大事になります。
ただ、よくデザインばかり注目されがちですが、クライアントにも内部的な処理がちゃんとあります。見た目以外にも内部構造をどういう風に構成すれば、無駄なく処理できるかなど、見えない部分の考慮もたくさんありますので、少しずつ勉強していきましょう。



コメント