【プログラミング入門】javaでWEBアプリケーションを作ってみよう!【DB処理編】
前回の記事でデータベースへデータを処理するAPIの作成までが完了しました。
せっかくなので、クライアント側も作成して動かしてみましょう。
作成したAPIが以下の通りなので、以下の処理に沿った形に簡単に画面を作成していきます。
追加
更新
削除
あまり凝った作りにはしていません。サーバのAPIが問題なく動作しているかの確認を行います。
シンプルですが、出来上がりは以下のような形になります。
CSSの実装は今回行っていませんので、装飾は何も施されていない感じです。

実装はAngularの公式サイトにあるチュートリアルを参考にして作成しました。

では、はじめていきます。
画面を作成してみよう
以前作成したクライアントのソースを引き続き使用していきます。
【プログラミング入門】javaでWEBアプリケーションを作ってみよう!【クライアント編】
追加・修正するファイルは以下の通りです。
修正:app.component.ts
修正:app.module.ts
追加:test.ts
app.component.html
まず、見た目の部分になります。
以下のエリアを作成しています。
・一覧取得ボタンで一覧を表示
・一覧で表示されたデータをクリックすると選択エリアにデータを表示
②選択エリア
・更新ボタンをクリックするとtest_infoが更新される
・削除ボタンをクリックすると対象のデータが削除される
③追加エリア
・入力エリアに値を入力し追加ボタンをクリックするとデータが登録される
実装内容は以下の通りです。
<div>
<h1>TEST</h1>
<form>
<div>
<h2>一覧</h2>
<hr>
<button (click)="getList()">一覧取得</button>
<div>
<ul>
<li *ngFor="let data of list" (click)="onSelect(data)">
<span>{{data.testId}}</span> {{data.testInfo}}
</li>
</ul>
</div>
<h2>選択</h2>
<hr>
<div *ngIf="selectedData">
<div><span>test_id: </span>{{selectedData.testId}}</div>
<div>
<label>test_info:
<input [(ngModel)]="selectedData.testInfo" name="listInfo" placeholder="test_info">
</label>
</div>
</div>
<button (click)="update()">更新</button>
<button (click)="delete()">削除</button>
<h2>追加</h2>
<hr>
<div>
<label>test_id:
<input [(ngModel)]="insertData.testId" name="id" placeholder="test_id">
</label>
</div>
<div>
<label>test_info:
<input [(ngModel)]="insertData.testInfo" name="info" placeholder="test_info">
</label>
</div>
<button (click)="insert()">追加</button>
</div>
</form>
</div>app.component.ts
ボタンをクリックしたときの動作を実装していきます。
各々、サーバで作成したAPIを呼び出す実装を行っていきます。
import { Component } from '@angular/core';
import { HttpClient, HttpHeaders } from '@angular/common/http';
import { Test } from './test';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'my-app';
constructor(private http: HttpClient) { }
list = null;
selectedData: Test = new Test;
insertData: Test = new Test;
ngOnInit() {
}
getList() {
var url = "http://localhost:8080/api/test";
this.http.get(url)
.subscribe(response => {
this.list = response;
});
}
onSelect(data: Test) {
this.selectedData = data;
}
update() {
var url = "http://localhost:8080/api/test";
this.http.put(url, this.selectedData)
.subscribe(response => {
this.list = response;
});
}
delete() {
const httpOptions = {
headers: new HttpHeaders({
'Content-Type': 'application/json',
}),
body: this.selectedData
};
var url = "http://localhost:8080/api/test";
this.http.delete(url, httpOptions)
.subscribe(response => {
this.list = response;
});
}
insert() {
var url = "http://localhost:8080/api/test";
this.http.post(url, this.insertData)
.subscribe(response => {
});
}
}実装はAngular公式サイトのチュートリアルを参考にしています。
app.module.ts
「@angular/forms」のモジュールを1つ追加しています。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { HttpClientModule } from '@angular/common/http';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
HttpClientModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }htmlで入力されたデータをTypeScriptで使用する際に必要になります。
test.ts
サーバへ送るデータの内容を定義しています。
これがリクエストボディに設定されて、サーバへ送信されるイメージです。
export class Test {
testId: number;
testInfo: string;
}
以上で実装が完了になります。
実際に動かしてみよう
では、作成が完了しましたので実際に動かしてみます。
まず、サーバを起動しましょう。
※起動の仕方を忘れた方は以下の記事を参考にしてください。
【プログラミング入門】javaでWEBアプリケーションを作ってみよう!【プログラミング編】
サーバの起動が完了したら、次はクライアントを起動しましょう。
※こちらも起動の仕方は以下の記事を参考にしてください。
【プログラミング入門】javaでWEBアプリケーションを作ってみよう!【クライアント編】
ブラウザが開いて以下の画面が表示されたかと思います。
まず、一覧取得ボタンをクリックしてみましょう。
おそらく何も表示されないはずです。
現状、データベースにデータが入っていないため取得してもデータないので表示されなかった感じです。
今回は実装しませんでしたが、使いやすさを考慮すると、本来は取得できませんでしたという旨を表示させるべきところです。
クライアントエンジニアを目指されている方はユーザビリティも大事になりますので、今後勉強していきましょう。
追加の確認
では、データがないということなので、データを追加してみます。
以下のように追加エリアに値を入力して、追加ボタンをクリックしてみましょう。

ボタンを押しても特に反応はないのですが、問題なく実装できていればデータが登録されています。
※本来は登録できましたのメッセージを出したほうがいいです。
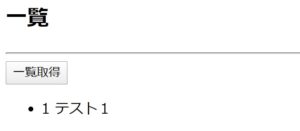
一覧表示の確認
では、問題なくデータが登録できたか一覧取得ボタンをクリックしてみましょう。

登録したデータの内容が表示されたかと思います。
表示できたら一覧取得の処理が問題なく動いています。
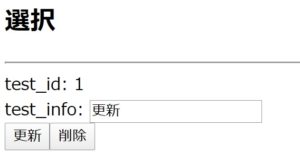
更新の確認
続いて更新を行ってみましょう。
まず、一覧に表示されたデータをクリックしてみてください。
すると選択エリアにクリックしたデータが表示されているかと思います。
test_infoの値を変更して更新ボタンをクリックしてみましょう。

更新ボタンをクリックしたら再度一覧表示ボタンをクリックし、値が変更されていることを確認しましょう。
問題なく変わっていればOKです。
削除の確認
最後に削除を行ってみます。
更新同様に一覧より選択し、削除ボタンをクリックしてみましょう。
ボタンをクリックしたら再度一覧取得ボタンをクリックしてみてください。
問題なければ、対象のデータが表示されなくなると思います。
最後に
問題なく動作しましたでしょうか?
画面はシンプルですが、これらの処理がWebアプリケーションではほとんどです。
例えば、何かサービスを登録する際に会員登録したりするかと思います。
これらも必要な入力を行って登録ボタンをクリックすることで、入力情報がサーバへ送信され、データベースにデータとして格納されます。
といったように皆さまが普段インターネットで使用されている画面の基本は情報検索または取得、情報の登録、情報の更新、情報の削除がほとんどです。
今回まで問題なく実装できれば、クライアントサーバモデルとしての基本的な全体像は見えてきたのではと思います。
初心者向けにあまり詳細な内容の解説は行っていませんでしたが、機会があれば一つ一つ分かりやすく解説していけたらいいなと思います。



コメント